メギド所持率チェッカー〆所持チェッカーをreactで書き直してリニューアルしました。

- クラスやスタイルでの絞り込み機能の実装
- 入手方法、実装日表示
- 実装日順ソート
などを追加しました。
reactもTypescriptも初めて触ってかなりレンダリングに無駄があると思うのでちょっとずつ改修していきたいです。
今年はメギド6周年/72ヶ月祝いなので楽しみです🎉
のくの備忘録サイトです。
メギド所持率チェッカー〆所持チェッカーをreactで書き直してリニューアルしました。

などを追加しました。
reactもTypescriptも初めて触ってかなりレンダリングに無駄があると思うのでちょっとずつ改修していきたいです。
今年はメギド6周年/72ヶ月祝いなので楽しみです🎉
やってみたかったので
Misskeyのドライブにアップロードした画像などのデータは./files/フォルダの中でこんな感じになっています

なんとなくthumbnailはわかりますけどよくわかんないですね…。
オブジェクトストレージといって、ファイルを階層化させず、オブジェクト単位で保存し扱いやすくさせる形式で保存されています。
オブジェクトストレージはサービスによっては保存したファイルの冗長性を高めたり、負荷を分散させたりできます。Amazonのs3だったり、Google Cloud Storageだったり、CDNサービスのCloudflareも最近サービスを始めました。保存の料金だったりデータの転送などに料金がかかったりします(内容によって無料も有り)。料金の見直しなどで別なオブジェクトストレージサーバーに移ることもあるため、現在大抵のオブジェクトストレージはAmazon s3と互換性のある形式で作成されています。
Misskeyでは外部のオブジェクトストレージが使えるので、フリーのs3互換オブジェクトストレージMiniOをインストールして使ってみました。
注意:後からオブジェクトストレージを設定すると今までMisskeyサーバー上に上げていた./files/内のファイルにはアクセス出来なくなります。
面白そうだったので
全て同じElastic社が作っているので連携がスムーズです。
ホストOSのNginxのログをfilebeatで収集→Logstashで加工→ElasticSearchで統計→Kibanaで表示するDocker composeを作ります。

個人サイトを自宅サーバーから公開するぞ~!と意気込んだところ、そういえば新居の契約を最新のフレッツ光クロスにしていました。IPアドレスはOCNバーチャルコネクトというシステムで割り振られていて、自宅サーバーをサイト公開できるMyDNSの設定が上手く行かなかったので、試行錯誤した奮闘記です。IPv4通信のみになります。
自分の理解の整理の為に、個人サイトを公開する方法いろいろと、インターネットの基本からまとめてみます。
2023/09/26更新 Ubuntu Server 22.04 LTS / PostgreSQL 15
pg_rmanでオンラインバックアップを取りたいのにweb上で見かけたライブラリをインストールしてもPostgreSQL15だと上手く動かなかったので、その辺成功したメモ
Miskkeyで使うDBのDockerfile(イメージにはpostgres:15-bookwormを使用)に以下を追加
実際には前回のPGroonga導入で作成したDockerfileに追記しています
スクリプトはDockerfileと同じフォルダに作成
Tiniを入れてPostgreSQLのDocker内のPIDが1にならないようにします。リストアするときにPostgreSQLを停止しないと行けないのですが、PIDが1になっているとPostgrSQLの停止=Dockerコンテナ自体が停止してしまうためです。
# Add Tini
ENV TINI_VERSION v0.19.0
ADD https://github.com/krallin/tini/releases/download/${TINI_VERSION}/tini /tini
RUN chmod +x /tini
ENTRYPOINT ["/tini", "--"]
# pg_rman install
RUN apt update
RUN apt install -y build-essential libpq-dev git zlib1g-dev
RUN apt-get update
RUN apt-get -y install postgresql-client-15 postgresql-15 postgresql-server-dev-15 libpq-dev
RUN apt-get -y install libpq-dev libselinux1-dev liblz4-dev libpam0g-dev libkrb5-dev libreadline-dev libzstd-dev
RUN git clone https://github.com/ossc-db/pg_rman.git /tmp/pg_rman && \
cd /tmp/pg_rman && \
make && make install && \
rm -rf /tmp/pg_rman
CMD ["docker-entrypoint.sh", "postgres"]#!/bin/bash
BACKUP_DIR="/var/lib/postgresql/backup"
DB_DIR="/var/lib/postgresql/data"
ARCHIVE_DIR="/var/lib/postgresql/archive"
MODE="$1"
/usr/pgsql-15/bin/pg_rman backup --backup-mode=$MODE -b $BACKUP_DIR -D $DB_DIR -A $ARCHIVE_DIRcronでバックアップを定時実行しています
Ubuntu 22.04 LTS
独自ドメインにwordpressを移行しました。プラグイン等は使っていません。
DockerでWordpress+MariaDBをインストール、ホストOS側のNginxでリバースプロキシを設定しています。
プラグインを使用して移行しようと思ったら上手く行かなかったので自力移行です。(;o;)オヨー
Ubuntu22.04LTS / PostgresSQL15 / Misskey v13.14.2
※2023/09/26更新 Misskey内で完結するように割と修正
Misskey内の検索を強化したいもののMeilisearchの形態素分析がいまいちで検索したい語が探せない(「あんぱん」で「あんぱんまん」がヒット出来ない)ので、PostgresSQL拡張の日本語全文検索拡張PGroongaの導入メモです。
またnote.textだけでなくnote.cwの注意書き部分も検索範囲にします。
PGroongaを使って自鯖のMisskeyで快適にエゴサする tamainaさんの記事を参考にさせて頂いています。
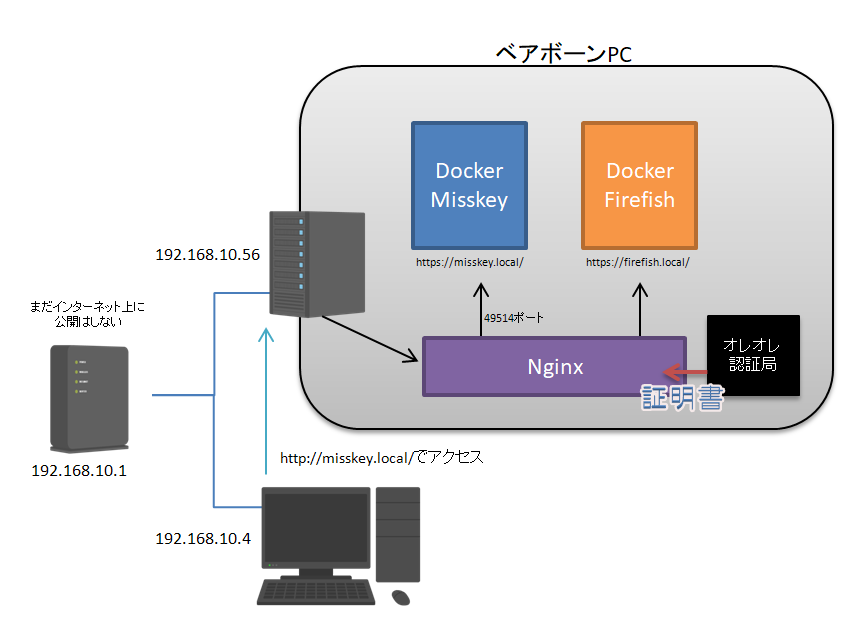
MisskeyやFirefishの個人鯖立ててみたいけどいきなりweb上でやるの怖い!そうだ!宅内鯖に入れて宅内だけで通信しよう!!

サーバーを立てる所からの個人的メモです~
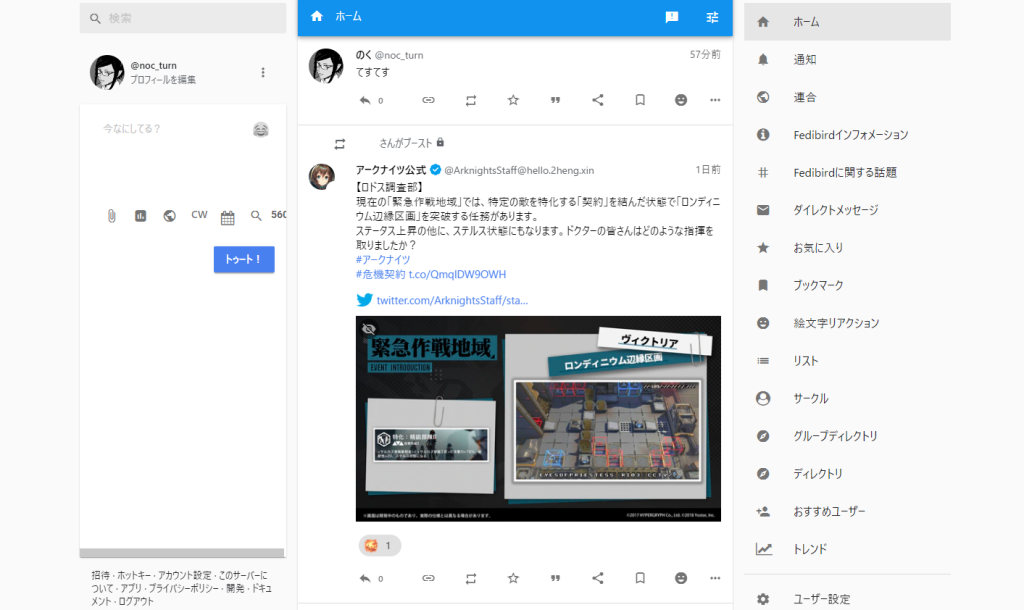
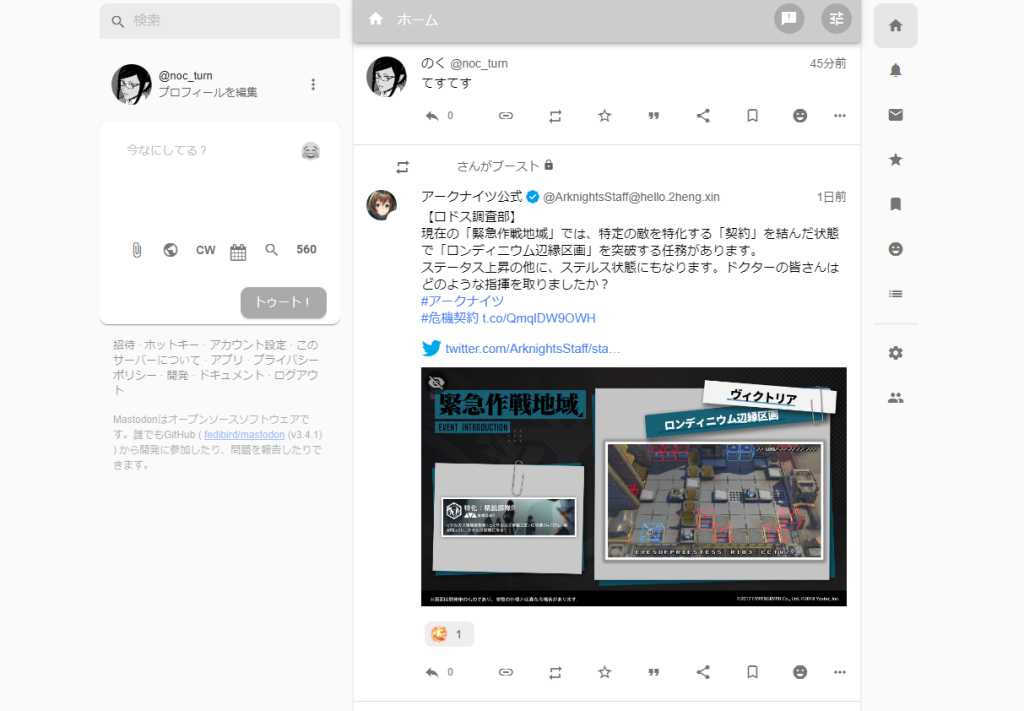
マストドン(fedibird.com)のホームをUserCSSで見た目を落ち着いた感じにしてみました。
ブラウザのアドオンのStylusを使用しています。iPhoneではfeatherクライアントを使用しているのでこれでブラウザからでもすっきりした見た目で使えるかも。iPadの場合はUserScriptに書き換えれば使えるかも


よく見るページのみ触ったので元のままの部分も結構ありそうです。適宜修正するかも
/* navigation周り(普段見ないものを非表示) */
.navigation-panel a[href*="timelines/public"],
.navigation-panel a[href*="/web/accounts/2"],
.navigation-panel a[href*="/web/circles"],
.navigation-panel a[href*="/web/group_directory"],
.navigation-panel a[href*="/web/directory"],
.navigation-panel a[href*="/web/suggestions"],
.navigation-panel a[href*="/web/trends"],
.navigation-panel a[href*="timelines/tag/fedibird"]{display:none !important;}
.navigation-panel a span{display:none !important;}
.reactions-bar__item{background-color:#eeeeee;
border-radius:8px !important;}
.column-link{border-radius:10px;}
/* カラム周り */
.compose-form__publish button{background-color:#aaa;border-radius:10px}
.compose-form,.compose-panel{border-radius:10px !important;
flex: 1;
overflow-x: hidden;
margin-bottom:0 !important;
padding-bottom:0 !important;
min-height: 10px !important;}
.compose-form__poll-button{display:none !important;}
.columns-area__panels__pane__inner{position: static;}
.columns-area__panels__pane__inner{width:auto;}
.column-link__icon {margin:0;}
/* header */
.column-header__button,.notification__filter-bar button{background-color:#aaa;}
.column-header,.column-header__back-button{background-color:#ccc;}
/* footer */
.getting-started__footer {opacity: 0.2;}CSSではなくプラグインです。設定→プラグインに入力して下さい
※2024/5のMisskeyバージョンアップにより不具合発生したためコードを書き直しました。新しいコードを利用下さい。
Misskeyのノート上の特定の文字列を置換するプラグインです。
通常・RN・返信のユーザー名・注釈・本文を置換します。
他にも置換したいものがあればlists内を書き換えてください。
とりあえずサンプルではにじみすサーバーの動きの速いカスタム絵文字とrainbowタグ→scaleタグへ置換されるように書かれています。
{a: "置換前の文字列", b:"置換後の文字列" }のように記載してください。
/// @ 0.18.0
### {
name: "置換プラグイン"
version: "0.0.2"
author: "@[email protected]"
description: "特定の文字列を置換します"
permissions: []
config: {}
}
Plugin:register_note_view_interruptor(@(note){
// {a: "置換前の文字列", b:"置換後の文字列"}
let lists = [
{ a: ":ablobfoxhyper:"; b: ":blobfoxowo:" }
{ a: ":ablobcathyper:"; b: ":ameowbouncefast:" }
{ a: ":moshakoparty:"; b: ":moshako:" }
]
for let i, lists.len {
if (note.renote == null ) {
if (note.text != null) note.text = note.text.replace(lists[i].a, lists[i].b)
if (note.cw != null) note.cw = note.cw.replace(lists[i].a, lists[i].b)
if (note.user.username != null) note.user.username = note.user.username.replace(lists[i].a, lists[i].b)
}
if (note.renote != null) {
if (note.renote.text != null) note.renote.text = note.renote.text.replace(lists[i].a, lists[i].b)
if (note.renote.cw != null) note.renote.cw = note.renote.cw.replace(lists[i].a, lists[i].b)
if (note.renote.user.username != null) note.renote.user.username = note.renote.user.username.replace(lists[i].a, lists[i].b)
if (note.renote.reply != null) {
if (note.renote.reply.text != null) note.renote.reply.text = note.renote.reply.text.replace(lists[i].a, lists[i].b)
if (note.renote.reply.cw != null) note.renote.reply.cw = note.renote.reply.cw.replace(lists[i].a, lists[i].b)
if (note.renote.reply.user.username != null) note.renote.reply.user.username = note.renote.reply.user.username.replace(lists[i].a, lists[i].b)
}
}
if (note.reply != null) {
if (note.reply.text != null) note.reply.text = note.reply.text.replace(lists[i].a, lists[i].b)
if (note.reply.cw != null) note.reply.cw = note.reply.cw.replace(lists[i].a, lists[i].b)
if (note.reply.user.username != null) note.reply.user.username = note.reply.user.username.replace(lists[i].a, lists[i].b)
}
}
note
})