なんか…欲しくなっちゃってェ…
Misskey鯖かFirefish鯖を自分で立てたかったのですが、VPSのプランを大きくするとお金が掛かる&後からダウングレードが出来ず再契約なのとか、宅内だけで動かしてみたかったので宅内鯖用にベアボーンを買っちゃいました。
目標はdockerとかでMisskeyとか色々突っ込んでオレオレ証明書で宅内https通信したりして遊ぶことです。
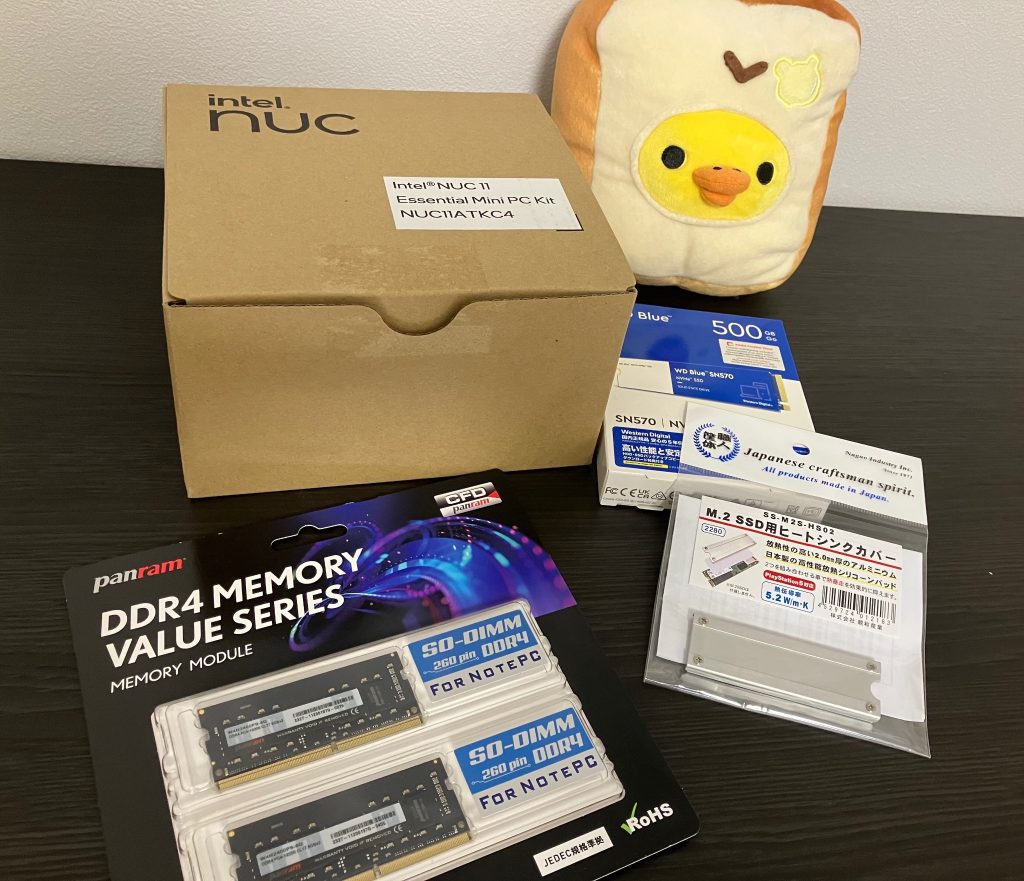
最初はRaspberry Pie4+SDカードあたりでも良いかな…と思ったのですが、飽きたら後でリビング用のPCにも転用できるし…とIntelのNUC Kit NUC11ATKC4を購入しました。やっぱりSoCのベンチマークが全然違うので…。
あとは動かすのに必要な適当なメモリ8GBx2とM.2 SSD 500GB、19V/65W電源ケーブルを購入。
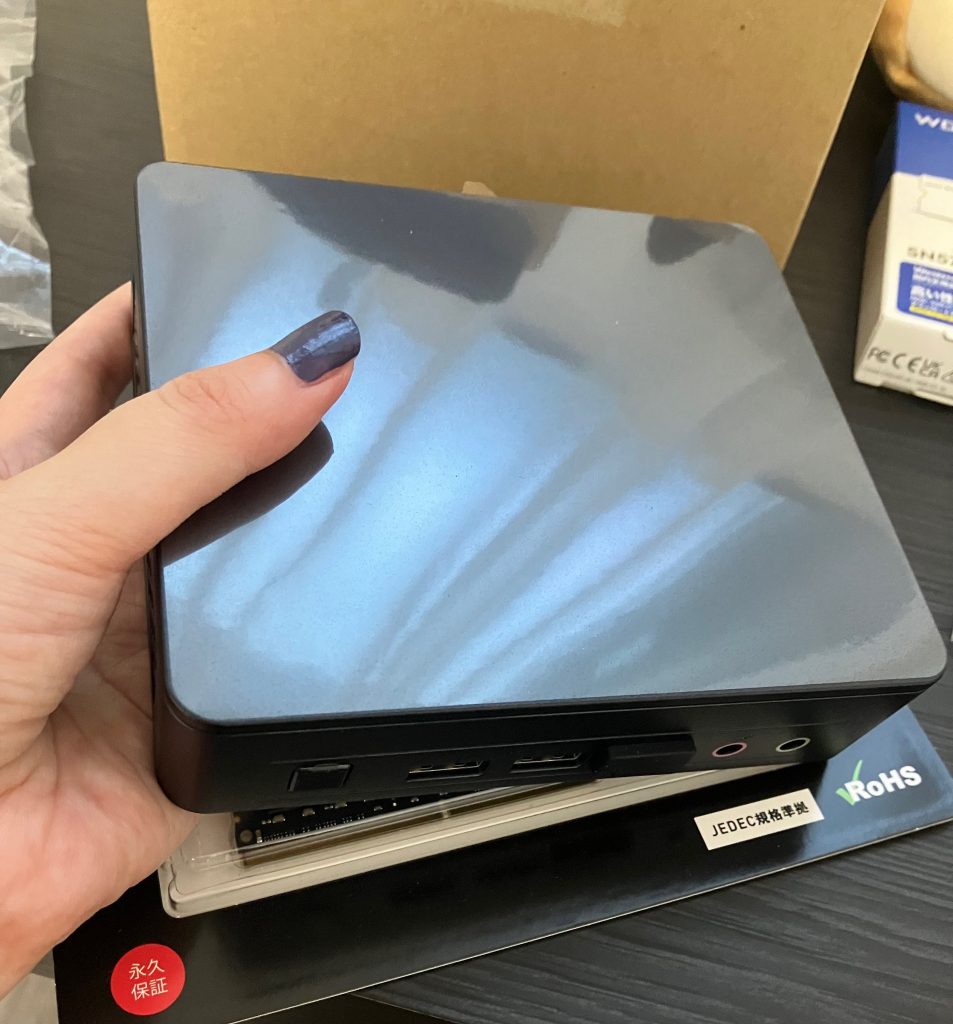
ちっちゃいね。
左側にM.2 SSD(Type2280)、右側にSODIMM DDR4(PC4-19200)2枚を取り付けたところ…
長尾製作所さんのSSD用ヒートシンクカバーSS-M2S-HS02(左)はばっちりケースと干渉してしまいました。2mm厚でも駄目でした…。別のPC作るときに使い回したいです。(;o;)オヨー
最小構成()で起動を確認後、F2キーでBIOSを起動してセキュアブートをオフ&USB First Bootを選んでUSBブートを有効に。
Memtest86+でメモリチェックを何度か回して特にエラーも出なかったため、Ubuntu Server 22.04LTSをインストールしました。
ここでちょっと問題が発生して、宅内LANをまだ引いていなかったためWi-Fiでアプデして設定しようとしたものの/etc/netplan/をいくら弄ってもip aコマンド結果が
wlp0s2013: <NO-CARRIER, BROADCAST, MULTICAST, UP> mtu 1500 qdisc noqueue state DOWN group default qlen 1000
link/ether (WifiアダプタのMACアドレス) brd ff:ff:ff:ff:ff:ff
という表示が出て繋がらず…。仕方が無いのでベアボーンとWindowsマシンを有線LANで直接繋ぎ、ネットワーク共有をしてsudo apt updateを噛ませてようやく無線LANでも繋がるようになりました。宅内鯖なので最終的にはルータと有線で繋ぐのですけども…。早く宅内LAN通したいね…(業者に頼むと高いので自力で引くつもり/最近のおうちは最初からCD管通してて良いですね)
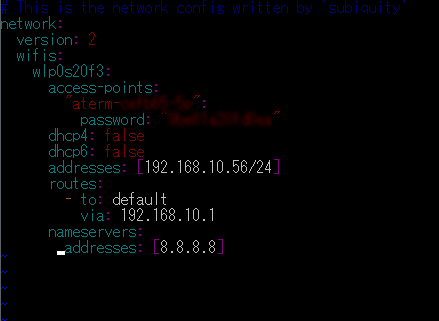
/etc/netplan/内の.yamlファイルを変更して固定IPに、ルータ側でもMACアドレスを静的ルーティングで固定します。
あとは仮想マシンでやったのと同じようにファイヤーウォールを入れたりSSHサーバーを立てて、Windows機からもリモート操作できるようにしました。パスワードを拒否して公開鍵認証のみにしたり…WinSCPも使えるようにしたり…。
SSHの暗号はed25519を使うことにしたのでメモ
ssh-keygen -t ed25519
cd /home/{User}/.ssh/
sudo cat id_ed25519.pub >> authorized_keys
sudo chmod 600 authorized_keys
sudo vi /etc/ssh/sshd_config
VimでPasswordAuthentication no, PubkeyAuthentication yesにして保存、秘密鍵をWinマシンの/.sshに保存して同様にconfig弄ってssh ubuntuとかでアクセスできるように
とりあえずサーバーとして動かせたので何か備忘録があればまたメモしていきます。わあい。