メギド所持率チェッカー〆所持チェッカーをreactで書き直してリニューアルしました。

- クラスやスタイルでの絞り込み機能の実装
- 入手方法、実装日表示
- 実装日順ソート
などを追加しました。
reactもTypescriptも初めて触ってかなりレンダリングに無駄があると思うのでちょっとずつ改修していきたいです。
今年はメギド6周年/72ヶ月祝いなので楽しみです🎉
のくの備忘録サイトです。
メギド所持率チェッカー〆所持チェッカーをreactで書き直してリニューアルしました。

などを追加しました。
reactもTypescriptも初めて触ってかなりレンダリングに無駄があると思うのでちょっとずつ改修していきたいです。
今年はメギド6周年/72ヶ月祝いなので楽しみです🎉
やってみたかったので
Misskeyのドライブにアップロードした画像などのデータは./files/フォルダの中でこんな感じになっています

なんとなくthumbnailはわかりますけどよくわかんないですね…。
オブジェクトストレージといって、ファイルを階層化させず、オブジェクト単位で保存し扱いやすくさせる形式で保存されています。
オブジェクトストレージはサービスによっては保存したファイルの冗長性を高めたり、負荷を分散させたりできます。Amazonのs3だったり、Google Cloud Storageだったり、CDNサービスのCloudflareも最近サービスを始めました。保存の料金だったりデータの転送などに料金がかかったりします(内容によって無料も有り)。料金の見直しなどで別なオブジェクトストレージサーバーに移ることもあるため、現在大抵のオブジェクトストレージはAmazon s3と互換性のある形式で作成されています。
Misskeyでは外部のオブジェクトストレージが使えるので、フリーのs3互換オブジェクトストレージMiniOをインストールして使ってみました。
注意:後からオブジェクトストレージを設定すると今までMisskeyサーバー上に上げていた./files/内のファイルにはアクセス出来なくなります。
面白そうだったので
全て同じElastic社が作っているので連携がスムーズです。
ホストOSのNginxのログをfilebeatで収集→Logstashで加工→ElasticSearchで統計→Kibanaで表示するDocker composeを作ります。

個人サイトを自宅サーバーから公開するぞ~!と意気込んだところ、そういえば新居の契約を最新のフレッツ光クロスにしていました。IPアドレスはOCNバーチャルコネクトというシステムで割り振られていて、自宅サーバーをサイト公開できるMyDNSの設定が上手く行かなかったので、試行錯誤した奮闘記です。IPv4通信のみになります。
自分の理解の整理の為に、個人サイトを公開する方法いろいろと、インターネットの基本からまとめてみます。
2023/09/26更新 Ubuntu Server 22.04 LTS / PostgreSQL 15
pg_rmanでオンラインバックアップを取りたいのにweb上で見かけたライブラリをインストールしてもPostgreSQL15だと上手く動かなかったので、その辺成功したメモ
Miskkeyで使うDBのDockerfile(イメージにはpostgres:15-bookwormを使用)に以下を追加
実際には前回のPGroonga導入で作成したDockerfileに追記しています
スクリプトはDockerfileと同じフォルダに作成
Tiniを入れてPostgreSQLのDocker内のPIDが1にならないようにします。リストアするときにPostgreSQLを停止しないと行けないのですが、PIDが1になっているとPostgrSQLの停止=Dockerコンテナ自体が停止してしまうためです。
# Add Tini
ENV TINI_VERSION v0.19.0
ADD https://github.com/krallin/tini/releases/download/${TINI_VERSION}/tini /tini
RUN chmod +x /tini
ENTRYPOINT ["/tini", "--"]
# pg_rman install
RUN apt update
RUN apt install -y build-essential libpq-dev git zlib1g-dev
RUN apt-get update
RUN apt-get -y install postgresql-client-15 postgresql-15 postgresql-server-dev-15 libpq-dev
RUN apt-get -y install libpq-dev libselinux1-dev liblz4-dev libpam0g-dev libkrb5-dev libreadline-dev libzstd-dev
RUN git clone https://github.com/ossc-db/pg_rman.git /tmp/pg_rman && \
cd /tmp/pg_rman && \
make && make install && \
rm -rf /tmp/pg_rman
CMD ["docker-entrypoint.sh", "postgres"]#!/bin/bash
BACKUP_DIR="/var/lib/postgresql/backup"
DB_DIR="/var/lib/postgresql/data"
ARCHIVE_DIR="/var/lib/postgresql/archive"
MODE="$1"
/usr/pgsql-15/bin/pg_rman backup --backup-mode=$MODE -b $BACKUP_DIR -D $DB_DIR -A $ARCHIVE_DIRcronでバックアップを定時実行しています
Ubuntu 22.04 LTS
独自ドメインにwordpressを移行しました。プラグイン等は使っていません。
DockerでWordpress+MariaDBをインストール、ホストOS側のNginxでリバースプロキシを設定しています。
プラグインを使用して移行しようと思ったら上手く行かなかったので自力移行です。(;o;)オヨー
できたよ~~ https://estampie.work/
まだ何もないのですが設定メモ
このあとやること:MiniOでオブジェクトストレージ鯖構築、wordpress移行、Misskey個人鯖インストール
お名前.comにて取得しました。わ~い
さくらのVPS 2Gプランを利用しています。
OS選択でUbuntu server 22.04 LTSをインストール、以下ざっくり設定
Ubuntu22.04LTS / PostgresSQL15 / Misskey v13.14.2
※2023/09/26更新 Misskey内で完結するように割と修正
Misskey内の検索を強化したいもののMeilisearchの形態素分析がいまいちで検索したい語が探せない(「あんぱん」で「あんぱんまん」がヒット出来ない)ので、PostgresSQL拡張の日本語全文検索拡張PGroongaの導入メモです。
またnote.textだけでなくnote.cwの注意書き部分も検索範囲にします。
PGroongaを使って自鯖のMisskeyで快適にエゴサする tamainaさんの記事を参考にさせて頂いています。
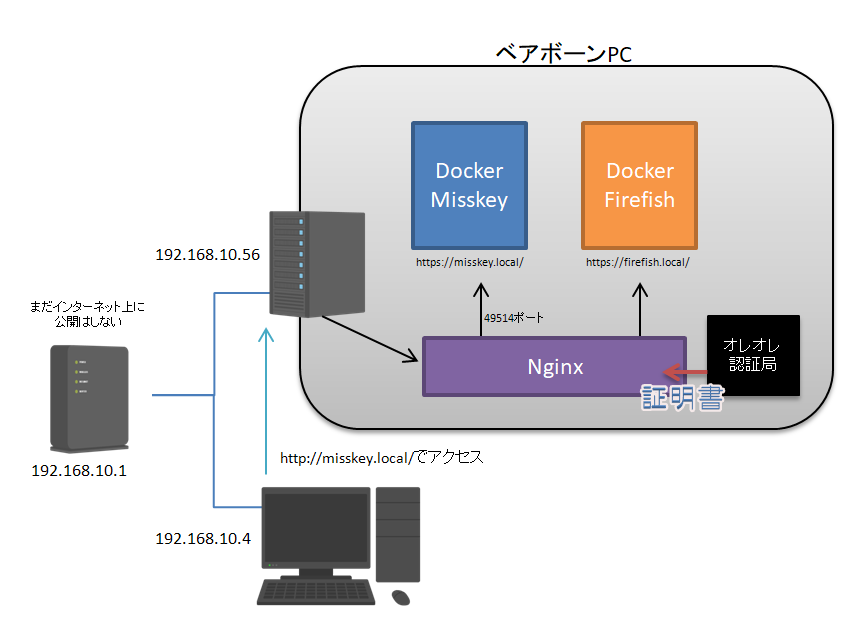
MisskeyやFirefishの個人鯖立ててみたいけどいきなりweb上でやるの怖い!そうだ!宅内鯖に入れて宅内だけで通信しよう!!

サーバーを立てる所からの個人的メモです~
なんか…欲しくなっちゃってェ…
Misskey鯖かFirefish鯖を自分で立てたかったのですが、VPSのプランを大きくするとお金が掛かる&後からダウングレードが出来ず再契約なのとか、宅内だけで動かしてみたかったので宅内鯖用にベアボーンを買っちゃいました。
目標はdockerとかでMisskeyとか色々突っ込んでオレオレ証明書で宅内https通信したりして遊ぶことです。
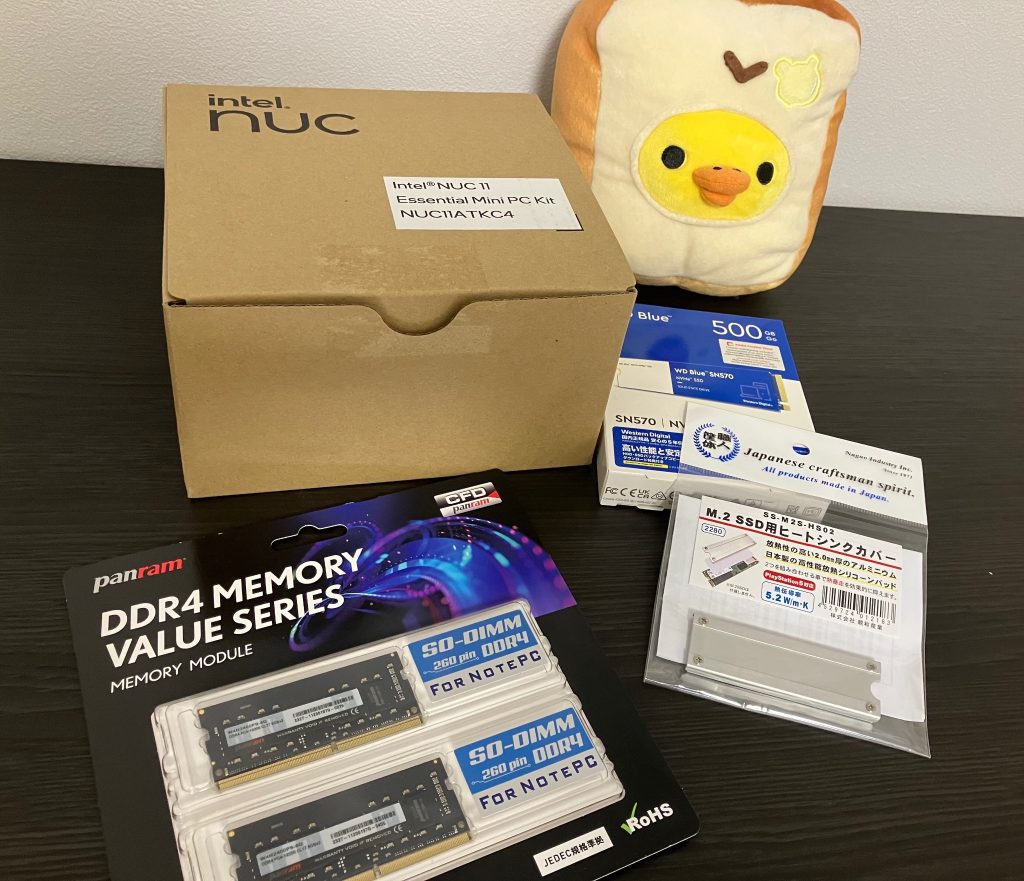
最初はRaspberry Pie4+SDカードあたりでも良いかな…と思ったのですが、飽きたら後でリビング用のPCにも転用できるし…とIntelのNUC Kit NUC11ATKC4を購入しました。やっぱりSoCのベンチマークが全然違うので…。
あとは動かすのに必要な適当なメモリ8GBx2とM.2 SSD 500GB、19V/65W電源ケーブルを購入。

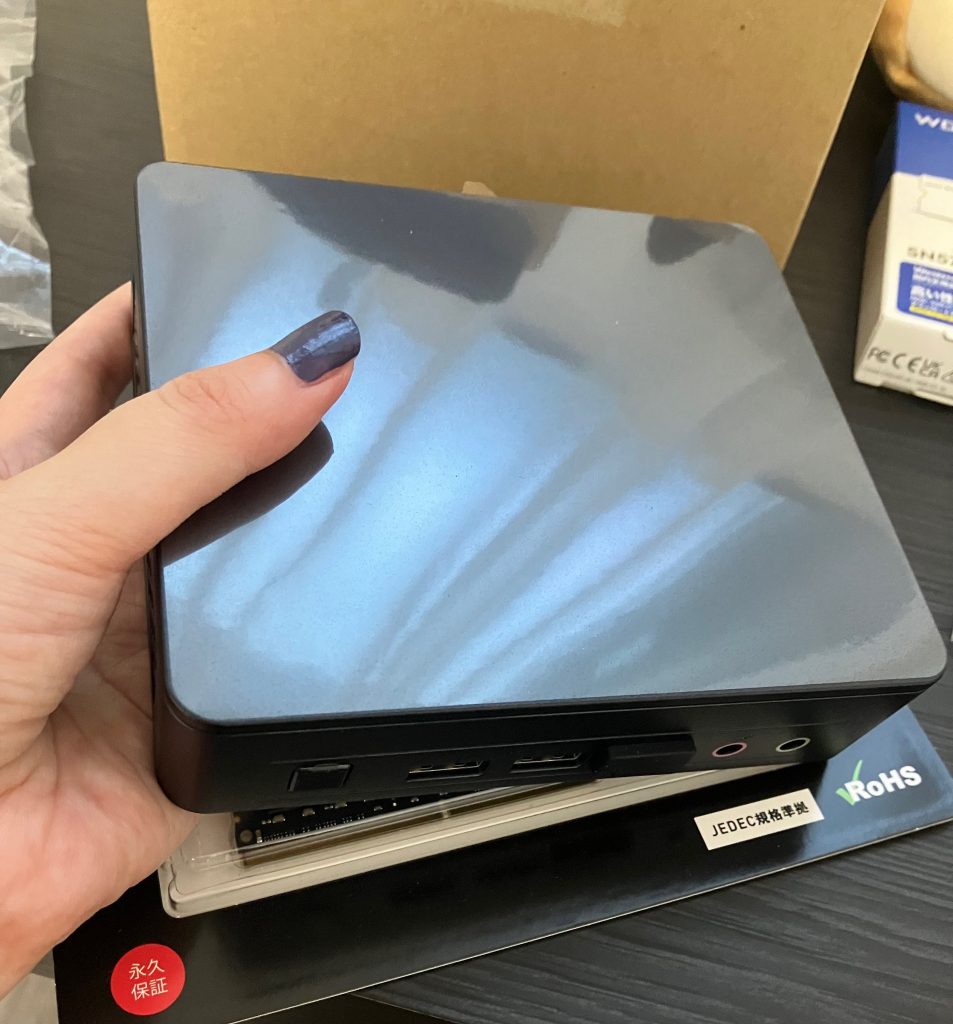
ちっちゃいね。


左側にM.2 SSD(Type2280)、右側にSODIMM DDR4(PC4-19200)2枚を取り付けたところ…

長尾製作所さんのSSD用ヒートシンクカバーSS-M2S-HS02(左)はばっちりケースと干渉してしまいました。2mm厚でも駄目でした…。別のPC作るときに使い回したいです。(;o;)オヨー
最小構成()で起動を確認後、F2キーでBIOSを起動してセキュアブートをオフ&USB First Bootを選んでUSBブートを有効に。
Memtest86+でメモリチェックを何度か回して特にエラーも出なかったため、Ubuntu Server 22.04LTSをインストールしました。
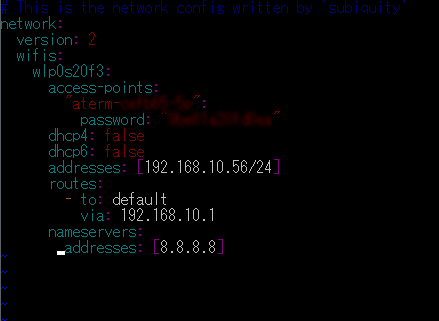
ここでちょっと問題が発生して、宅内LANをまだ引いていなかったためWi-Fiでアプデして設定しようとしたものの/etc/netplan/をいくら弄ってもip aコマンド結果が
wlp0s2013: <NO-CARRIER, BROADCAST, MULTICAST, UP> mtu 1500 qdisc noqueue state DOWN group default qlen 1000 link/ether (WifiアダプタのMACアドレス) brd ff:ff:ff:ff:ff:ff
という表示が出て繋がらず…。仕方が無いのでベアボーンとWindowsマシンを有線LANで直接繋ぎ、ネットワーク共有をしてsudo apt updateを噛ませてようやく無線LANでも繋がるようになりました。宅内鯖なので最終的にはルータと有線で繋ぐのですけども…。早く宅内LAN通したいね…(業者に頼むと高いので自力で引くつもり/最近のおうちは最初からCD管通してて良いですね)
/etc/netplan/内の.yamlファイルを変更して固定IPに、ルータ側でもMACアドレスを静的ルーティングで固定します。

あとは仮想マシンでやったのと同じようにファイヤーウォールを入れたりSSHサーバーを立てて、Windows機からもリモート操作できるようにしました。パスワードを拒否して公開鍵認証のみにしたり…WinSCPも使えるようにしたり…。
SSHの暗号はed25519を使うことにしたのでメモ
ssh-keygen -t ed25519
cd /home/{User}/.ssh/
sudo cat id_ed25519.pub >> authorized_keys
sudo chmod 600 authorized_keys
sudo vi /etc/ssh/sshd_config
VimでPasswordAuthentication no, PubkeyAuthentication yesにして保存、秘密鍵をWinマシンの/.sshに保存して同様にconfig弄ってssh ubuntuとかでアクセスできるように
とりあえずサーバーとして動かせたので何か備忘録があればまたメモしていきます。わあい。