個人サイトを作ろう(2) Nginx+Node.js導入
前回の続きです。備忘録です。
今回はWinSCPで公開鍵認証&root権限付与、Nginx+Node.jsの導入までです。
要はwebサーバーを立てます。
WinSCP+Puttygen
ファイルのやりとりを楽にしたい&root権限で操作したいので色々設定します。
WinSCPで公開鍵認証をしたい場合SSHで生成した鍵ではなくPuttyで作成した鍵を使用するみたいです。
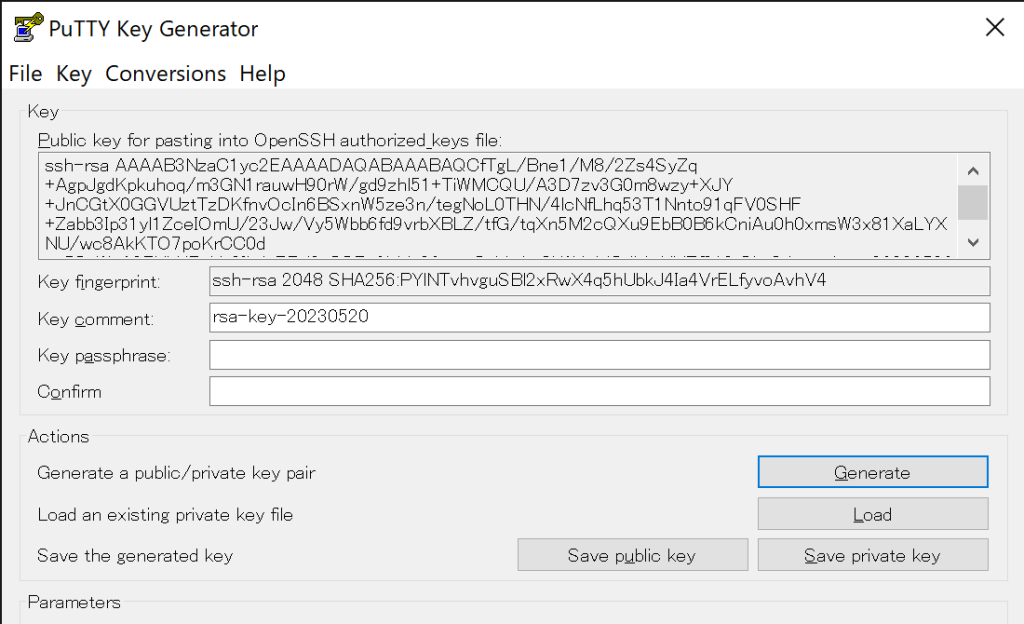
WinSCPについてくるPuttygenで秘密鍵と公開鍵のペアを作成します。とりあえずSSH-2 RSAで生成。マウスをぐりぐり動かすとランダムな感じを作るらしいです。ぐりぐり。

作成した.ppkファイルをローカルに保存、公開鍵をゲストOSの「~/.ssh/authorized_keys」に追記します。
ゲストOS(Ubuntu)で「ubuntu」ユーザーにSFTPサーバーの権限を追加します。visudoコマンドを実行
sudo visudo下記を追記してCtrl+Sで保存しCtrl+Xで終了
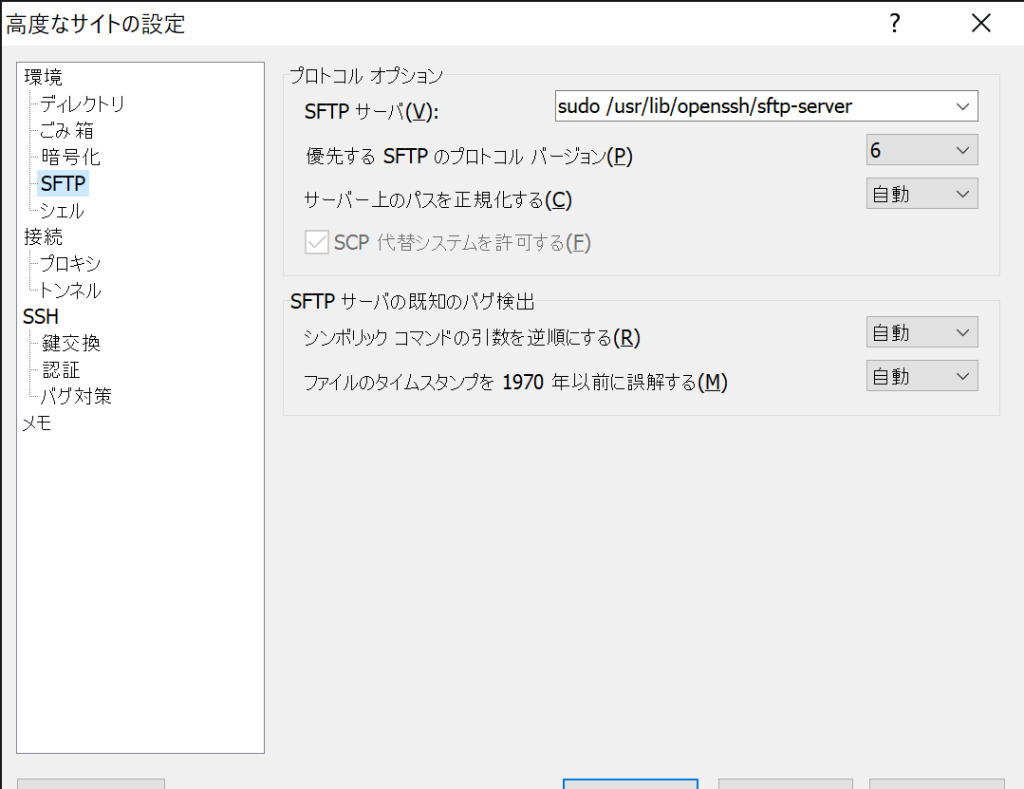
ubuntu ALL=NOPASSWD: /usr/lib/openssh/sftp-serverWinSCPの「設定」→「SFTP」の「SFTPサーバー」に「sudo /usr/lib/openssh/sftp-server」を貼り付け

そして「SSH」→「認証」の項目で作成した秘密鍵の.ppkファイルを指定します。
これでWinSCPからroot権限でファイル操作ができるようになりました。
Nginx
NginxでWebサーバを立てます。ずっとApacheしか使ってなかったのでワクワクです。
Nginxのインストール
早速Nginxをインストールします。
sudo apt update
sudo apt install nginx既に22/443ポートを開けているので不要ですが、ufwをポート番号でなくアプリケーション名で開放する場合、http&https双方開けるには下記を入力
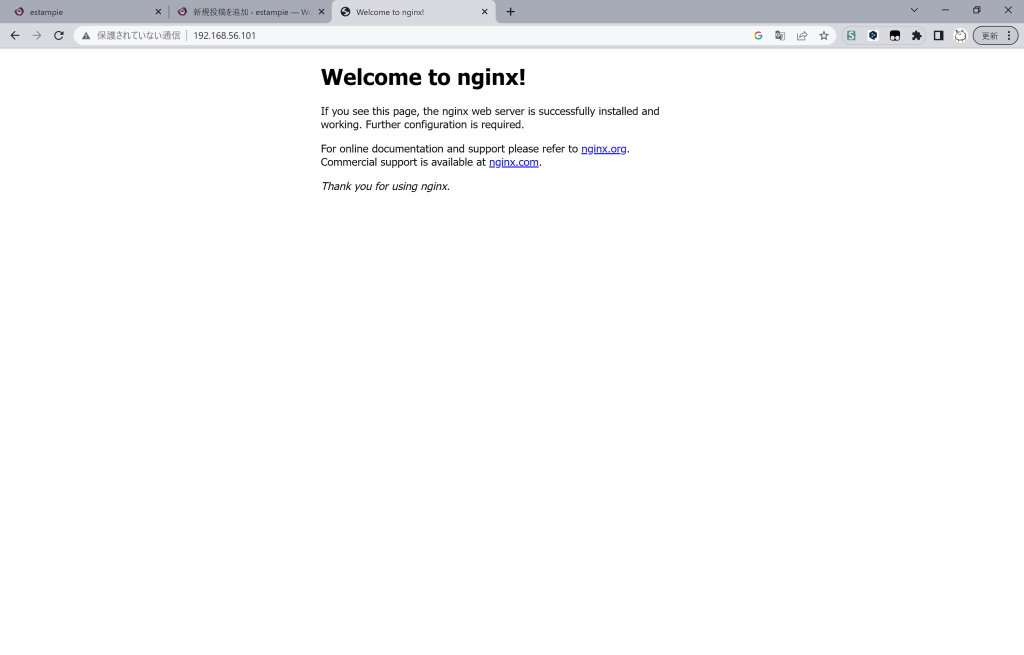
sudo ufw allow 'Nginx Full'「http://192.168.56.101/」にWindowのブラウザからアクセスしてみます。

やったね。webサーバーが立ち上がりました。
Nginxの停止や再起動、自動立ち上げoffなどはggればすぐ出てくるので省略…
初期状態では「/etc/nginx/sites-available/deafult」の設定ファイルが有効になっていて、「/var/www/html/」が公開フォルダに設定されているのがわかります。
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
try_files $uri $uri/ =404;
}
}Node.js
サーバーサイドで色々webアプリを動かすためにNode.jsをインストールします。
PHPのJavaScript版みたいな感じ
Node.jsのインストール
Node.jsとnpmをインストールします。
sudo apt install nodejs npmNode.jsのバージョンはnodejs -vコマンドで確認するとv12.22.9でした。
Node.jsのバージョン管理ツールは色々ありますが、開発よりもサーバーに入れる用途なのでnを使用することにしました。
sudo npm install -g nインストールできたら下記コマンドでNode.jsのLTS最新版をインストールします。
sudo n ltsnodejs -vコマンドで確認し、現時点のLTS最新版であるv18.16.0になりました。
Node.jsアプリ作成&実行
Windows側で「app.js」という名前で適当なフォルダにNode.jsアプリを作成します。
ブラウザで開いたときに「Hello, world.」の表示される簡単なアプリです。
const http = require('http');
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end('<html><body><h1>Hello, world.</h1></body></html>\n');
});
server.listen(3000, () => {
console.log('Server running at http://localhost:3000/');
});このファイルを「/var/www/myapp/」配下に配置します。
Node.jsを実行します。node /var/www/myapp/app.jsでも良いですがバックグラウンドで実行したいので下記コードで実行します。
nohup node /var/www/myapp/app.js > /dev/null 2>&1 &バックグラウンド実行を終了する場合はjobsコマンドで稼働中のタスク一覧を表示し、fg 1などのようにジョブ番号を指定してフォアグランドに戻して通常通りCtrl+Cなどで終了します。
curlコマンドでゲストOS(Ubuntu)上からアプリにアクセスできるか確認してみます。
curl http://localhost:3000/
アクセスできました。
NginxとNode.jsの共存
Windowsのwebブラウザで「http://192.168.56.101:80/」にアクセスしたら作成したapp.jsアプリに飛ぶようにします。
Nginx→Node.js
Nginxの80ポートでListenしたらhttp://localhost:3000/に投げます。
下記のようなテキストファイルを作成し、/etc/nginx/sites-available/myappとして配置します。
server {
listen 80;
server_name 192.168.56.101;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}「/etc/nginx/sites-enabled/」以下にあるシンボリックリンクを自動で読み込んで実行するようです。そのためシンボリックリンクを作成します。
sudo ln -s /etc/nginx/sites-available/myapp /etc/nginx/sites-enabled/またNginxデフォルトファイルへのシンボリックリンク「/etc/nginx/sites-enabled/default」を削除しておきます。(#でコメントアウトでもOK)
Nginxを再起動します。
sudo service nginx restart「http://192.168.56.101/」にアクセスし、「Hello, word.」が表示されました。YATTA~

あとでやりたいこと
このサーバーはアプリをNode.jsを立ち上げている間しか有効化しないのでそのあたりを後々
- foreverで永続実行
- Next.jsアプリ配置
- オレオレ証明書を発行してhttps接続
次は一旦仮想サーバー上へリモートリポジトリの作成とVScodeからのSSH接続を試したいです。あとGit Hookでビルド&配置…