ちょっとアプリだと色々不便なことが増えてしまったので、スマホでブラウザ版Twitterを使用し、不要なものをUserCSSで消していきます。
Mastodon(fedibird.com)用 見た目変更CSS
概要
マストドン(fedibird.com)のホームをUserCSSで見た目を落ち着いた感じにしてみました。
ブラウザのアドオンのStylusを使用しています。iPhoneではfeatherクライアントを使用しているのでこれでブラウザからでもすっきりした見た目で使えるかも。iPadの場合はUserScriptに書き換えれば使えるかも
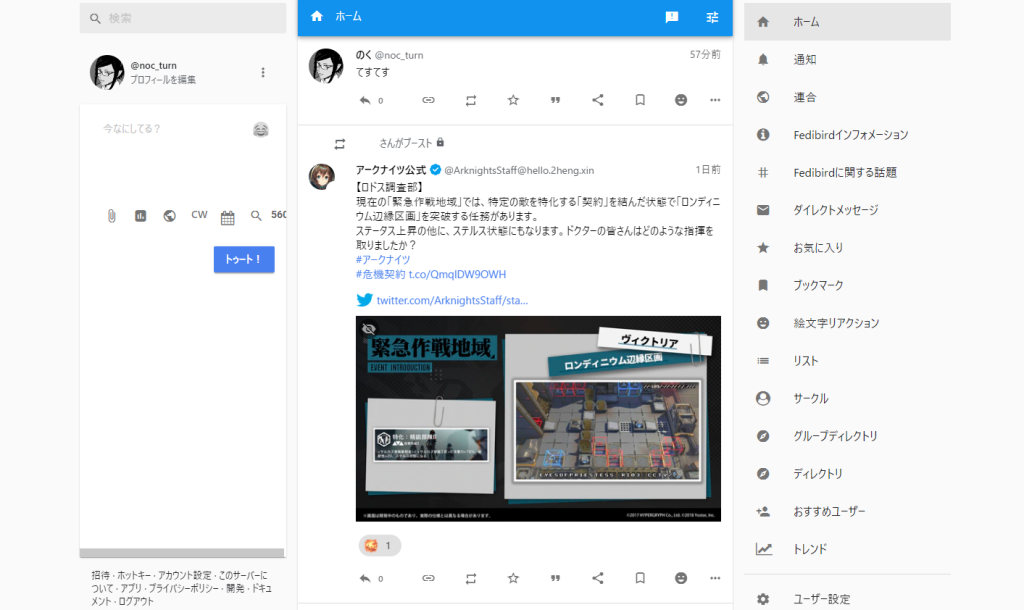
before

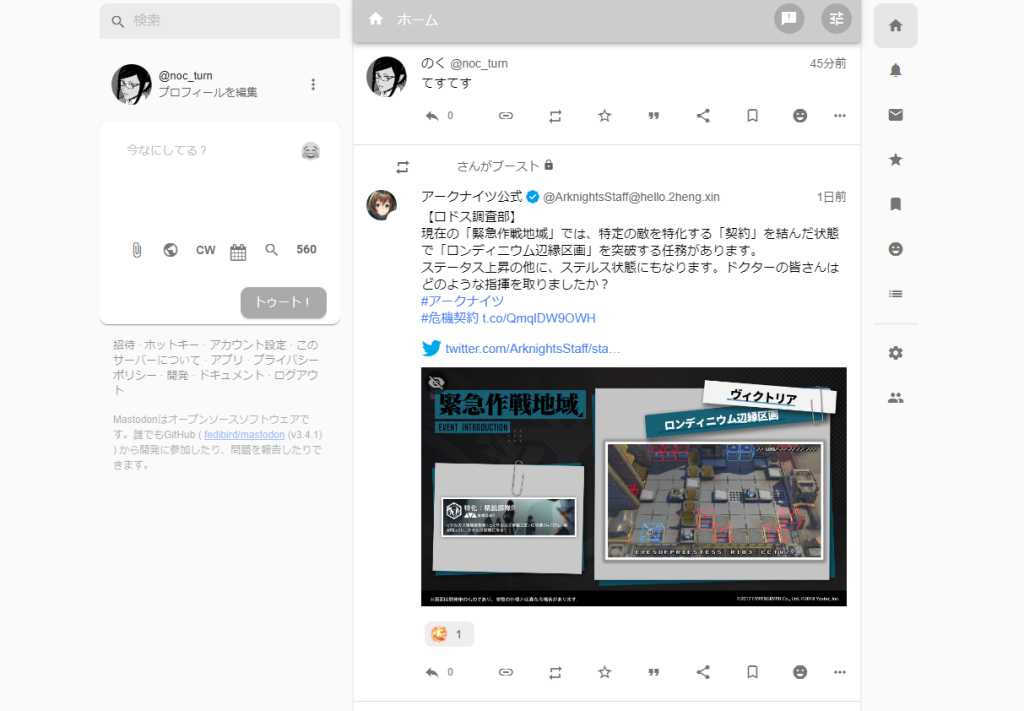
after

CSS
よく見るページのみ触ったので元のままの部分も結構ありそうです。適宜修正するかも
/* navigation周り(普段見ないものを非表示) */
.navigation-panel a[href*="timelines/public"],
.navigation-panel a[href*="/web/accounts/2"],
.navigation-panel a[href*="/web/circles"],
.navigation-panel a[href*="/web/group_directory"],
.navigation-panel a[href*="/web/directory"],
.navigation-panel a[href*="/web/suggestions"],
.navigation-panel a[href*="/web/trends"],
.navigation-panel a[href*="timelines/tag/fedibird"]{display:none !important;}
.navigation-panel a span{display:none !important;}
.reactions-bar__item{background-color:#eeeeee;
border-radius:8px !important;}
.column-link{border-radius:10px;}
/* カラム周り */
.compose-form__publish button{background-color:#aaa;border-radius:10px}
.compose-form,.compose-panel{border-radius:10px !important;
flex: 1;
overflow-x: hidden;
margin-bottom:0 !important;
padding-bottom:0 !important;
min-height: 10px !important;}
.compose-form__poll-button{display:none !important;}
.columns-area__panels__pane__inner{position: static;}
.columns-area__panels__pane__inner{width:auto;}
.column-link__icon {margin:0;}
/* header */
.column-header__button,.notification__filter-bar button{background-color:#aaa;}
.column-header,.column-header__back-button{background-color:#ccc;}
/* footer */
.getting-started__footer {opacity: 0.2;}MisskeyカスタムCSSとか
MisskeyはカスタムCSSで見た目を変更したり、AiScriptという独自言語でウィジェットやプラグインやゲームを作成できます。
自作したもの置き場です。23/7/23最終更新 Misskey v13.14.1対応

