MisskeyカスタムCSSとか
MisskeyはカスタムCSSで見た目を変更したり、AiScriptという独自言語でウィジェットやプラグインやゲームを作成できます。
自作したもの置き場です。23/7/23最終更新 Misskey v13.14.1対応
カスタムCSS
カスタムCSSはMisskeyの設定→全般の一番下にあるカスタムCSSをクリックして出てきた画面のフォームに入力して保存すると適用されます。
PCブラウザの場合Misskeyの設定に入力するよりStylusなどのアドオンを入れてそちらに入力したほうがいいかと思います(misskey本体だと内容によっては設定画面にアクセスできなくなる可能性があるため)
画像サムネイルのサイズを縮小する(2023/7/29更新)
7/29 Misskey v13.14.2で表示が少しおかしくなる為微調整
枚数に関わらずサイズを固定します。
このままだと1/4サイズ、3行目のminmax(calc(25% - 10px), 1fr))の25%の部分を50%に変更すると1/2サイズになります。
デスクトップでは1/4サイズ、スマホでは1/2サイズがオススメ

/* 画像サムネイル縮小 */
article .xutAY:not(.plyr) {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(calc(25% - 10px), 1fr)) !important;
grid-template-rows:auto !important;
grid-gap: 10px;
height:100% !important;
}
article .xihRJ:not(.plyr),article .xsfFg:not(.plyr),article .xCjAS:not(.plyr),article .xqN41:not(.plyr){
aspect-ratio:auto !important;
}
article .xutAY:not(.plyr) .xesxE {
aspect-ratio:1/1 !important;
}
article .xutAY:not(.plyr)>.xesxE{
grid-column:auto !important;
grid-row:auto !important;
}
article .xutAY:not(.plyr) .x4RFf{
font-size:4px;
top:0;
left:0;
}
article .xutAY:not(.plyr) .ti-eye-off{
top:0;
right:0;
}
article .xutAY:not(.plyr) button:has(.ti-dots){
bottom:0;
right:0;
padding:0;
}
@media (max-width: 500px) {
article .xutAY {
grid-gap: 2px;
}
article .xutAY .ti-eye-off{
top:0 !important;
right:0;
}
article .xutAY button:has(.ti-dots){
bottom:0;
right:0;
width:12px;
height:12px;
padding:0;
}
article .xutAY .ti-dots{
font-size:4px;
}
}
/* 画像サムネイル縮小ここまで */
画像付きノートの画像を非表示
外でスマホで見るときなど画像自体を非表示にしたい方向け。
タイムラインの投稿画像を見えなくします。
画像が見たいときはノートの投稿時刻の部分をタップしてノート単独ページに遷移してください。
※あくまでもCSSで見えなくしているだけなので画像自体は読み込まれます。通信量が減ったりはしません。

/* 画像付きツイートの画像を非表示 */
article div:has(>.xutAY)::before{
content: "画像あり";
}
article div:has(>.xutAY){
height:20px;
width:100%;
background-color:var(--accentedBg);
color:var(--accent);
border-radius: 10px;
margin:5px;
text-align: center;
}
article div:has(>.xutAY) div{
display:none;
}
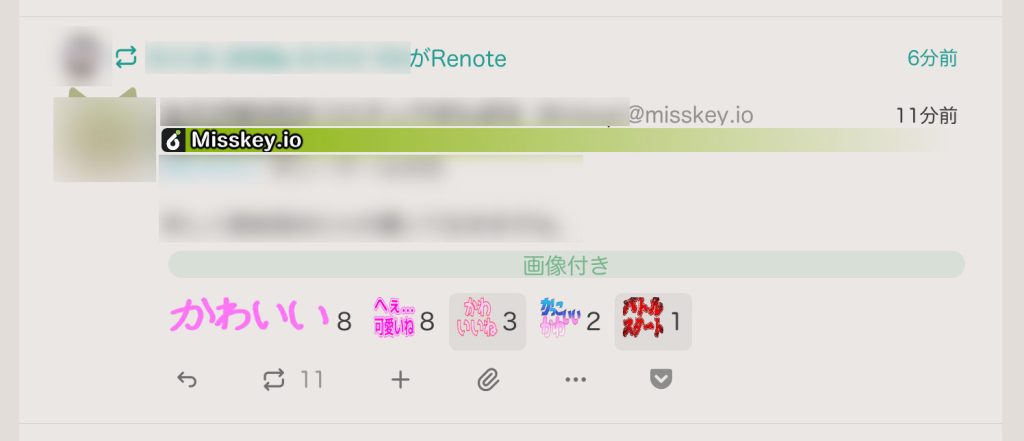
TLの特定のサーバーのみ画像つきノートの画像を非表示にする
misskey.ioのところ(2ヶ所)を指定サーバーに変更ください。
画像は投稿時間をクリックしてノート単独ページに飛べば見えます

/* 指定のサーバーの画像付きツイートの画像を非表示 */
article:has(a[title*="misskey.io"]) .xbIzI:has(.xutAY)::before{
content: "画像付き";
display: inline-block;
height:20px;
width: 100%;
background-color:var(--accentedBg);
color:var(--accent);
border-radius: 10px;
margin:5px;
text-align: center;
}
article:has(a[title*="misskey.io"]) .xutAY{
display:none;
}
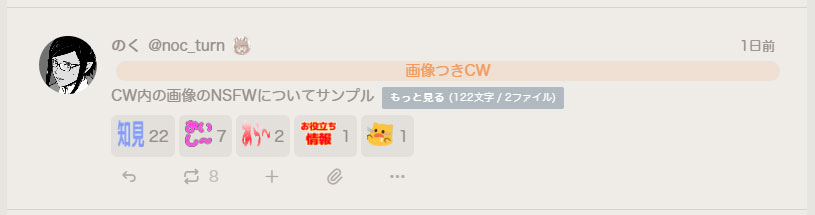
CWに隠れた画像(添付ファイル)付きノートを目立たせる
CWで折りたたまれた中に画像や添付ファイルがあれば目立たせます

/* 添付ファイル付きのCWノートに目印をつけるCSS */
article div[style*="inline-size"]:has(div[style*="none"]):has(div[data-id][class*=image])::before{
content: " 画像つきCW ";
display: inline-block;
height:20px;
width:100%;
background-color:var(--accentedBg);
color:var(--accent);
border-radius: 10px;
margin:5px;
text-align: center;
}
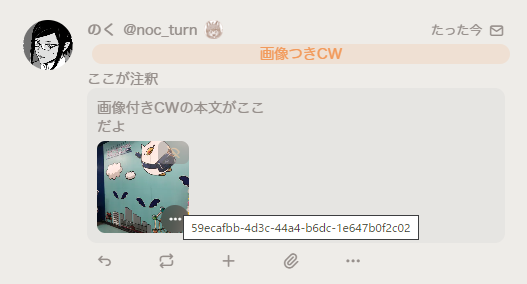
画像(添付ファイル)付きのCWを常に開いておく
上のCSSと併用がオススメ
CWされた本文に背景色も付けられます 画像はぼかしをかけるようにしてますが不要なら後半を削除してOK
:has(div[data-id][class*=image])(数カ所)を消すと画像がないのも全部CW自動オープン

/** 添付ファイル付きのCWノートは常に開く **/
article div[style*="inline-size"]:has(div[style*="none"]):has(div[data-id][class*=image]) .xmqJ1 + div {
display: block !important;
/* ↓隠された本文の背景色など */
background-color: rgba(200, 200, 200, 0.20) !important;
padding:10px;
border-radius: 10px;}
article div[style*="inline-size"]:has(div[style*="none"]):has(div[data-id][class*=image]) .xd2wm {
display: none !important;
}
/* ここ以下は画像へぼかしをかけます 要らなければ削除 */
article div[style*="inline-size"]:has(div[style*="none"]):has(div[data-id][class*=image]) .xmqJ1+ div a img {
filter: blur(10px);
transition-duration: 0.5s;
}
article div[style*="inline-size"]:has(div[style*="none"]):has(div[data-id][class*=image]) .xmqJ1 + div a img:hover {
filter: blur(0);
transition-duration: 0.5s;
}
/** 添付ファイル付きのCWノートは常に開くここまで **/
カスタム絵文字の周りに灰色の輪郭線をつける
ダークモードでカスタム絵文字が同化して見にくい方向け
ぼかしの度合い(3番目の数値)や色(4番目の数値)を適宜変更ください
/* カスタム絵文字の周りに灰色の輪郭線をつけるカスタムCSS */
article .xeJ4G{
filter: drop-shadow(0 0 2px #ddd);
}
スマホ表示(幅500px以下)のときホバー通知を非表示にする
ポップアップされる通知自体を非表示にします。Misskey本体の更新によりポップアップ通知の表示位置などが変更できるようになったので不要かも
/* 500px以下でホバー通知を表示しない */
@media (max-width: 500px) {
.xpjbG{
display:none !important;
}
}
横長のカスタム絵文字を画面内に収める
スマホなどで横長絵文字が見切れる!のが困る方向け
有効範囲はTLの本文とリアクションのみです。
拡大x2系と拡大縮小scale系のMFMには適用されないver(flipはscale(-1)なので効きません)
/** 横長カスタム絵文字をリサイズ **/
.x48yH>span>img.xeJ4G,
.x48yH>span span:not(span[style*="scale"],span[class*="mfm"]) img.xeJ4G,
button.xDRXD>img.xeJ4G{
max-width: 100%;
object-fit: contain;
}
MFMにも適用されるver
/** 横長カスタム絵文字をリサイズ **/
.x48yH>span img.xeJ4G,button.xDRXD>img.xeJ4G{
max-width: 100%;
object-fit: contain;
}
特定のユーザーの被RNを非表示
絵文字botなど同じノートが沢山RNされてTLを圧迫するのがしんどいかた向け 特定のIDの被RNを表示にします。IDは後方一致、$=を*=にすると部分一致
.xcSej:has(span.xzyAJ):has(a[href$="@ここにID"].x6tH3){display:none} 苦手な絵文字などを見えなくするCSS
/* ノート下部の特定のリアクションを消す */
button:has(img[title*=":絵文字の文字列:"]){display:none}
/* ノート本文内の絵文字を消す */
article span img[title*=":絵文字の文字列:"]{display:none}
本文投稿欄の高さを変える
.xr8AW .x8B0D{min-height:150px} ウィジェット
にじみす鯖用です。他鯖で使いたい場合にはカスタム絵文字などを書き換えてください。
「ウィジェットを編集→AiScript App追加」で以下のソースを貼り付けてください。
入力画面左下のshowHeaderをオフにすると上のAppの文字が消えます。
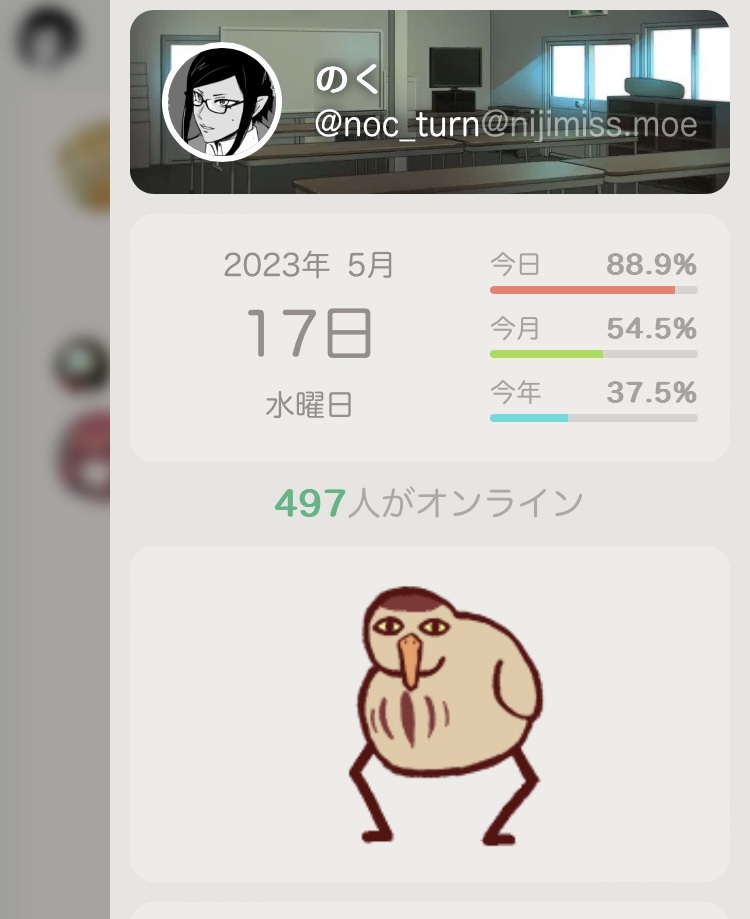
ヨシゴイちゃんウィジェット

ヨシゴイちゃんをランダムで表示するだけのウィジェットです。
しゅいろママのおみくじを書き換えただけです。[":yoshigoi:"]の部分を増やしたりすることで好きな絵文字を追加できます。
/// @ 0.13.1
// ランダムでヨシゴイちゃんを表示するウィジェット
// 選択肢
let yoshigois = [
":yoshigoi:"
":yoshigoi_byon:"
":yoshigoi_daba:"
":yoshigoi_gata:"
":yoshigoi_zairu:"
":yoshigoicoffee:"
":yoshigoicuteeye:"
":yoshigoiface:"
":yoshigoifloofpat:"
":yoshigoimoji:"
":yoshigoiparty_1:"
":yoshigoiparty_2:"
":yoshigoisit:"
":yoshigoisunglasses:"
":yoshigoiwalk:"
]
// ランダム
let chosen = yoshigois[Math:rnd(0 (yoshigois.len - 1))]
// 結果
let result = `$[x3 {chosen}]`
// UIを表示
Ui:render([
Ui:C:container({
align: 'center'
children: [Ui:C:mfm({ text: result })]
})
])
Misskey Play
AiScriptでゲームがつくれます。
迷路ゲーム
穴掘り法というアルゴリズムでランダムにマップが生成される迷路ゲームです。 現在11×11マス(外周含む)のマップになっています。 左上(南向き開始)からスタートし、右下がゴールです。
ダイス
(1〜10)個の(2〜100)面ダイスを振ることができます。
参考サイト
AiScript公式ドキュメント
Hello, world – 公式ドキュメント
関数・メソッド一覧 – 公式ドキュメント
構文一覧 – 公式ドキュメント
AiScriptスクラッチパッド
GitHubソース類
プラグイン /packages/frontend/src/plugin.ts
UI(ウィジェット、Play) packages/frontend/src/scripts/aiscript/ui.ts
各エンドポイント packages/misskey-js/src/entities.ts
外部参考サイト
AiScriptで困ったときに見るメモ
Misskey Playで使うAiScriptのリファレンス
Misskeyプラグインを作ってみよう